
Le : 06/12/2024
Conception et Développement web
Notre méthode de travail : conception d'une maquette graphique pour le web
- 1. Comprendre vos attentes : la phase exploratoire
- 2. Conception graphique et exploration visuelle
- 3. Intégrer les principes UI pour des interfaces engageantes
- 4. Approche UX : concevoir pour l’expérience utilisateur
- 5. Responsiveness : des designs adaptés à tous les appareils
- 6. Technologies et outils : au service du design
- 7. Intégration et tests
- 8. Optimisation continue
- Quelques exemples de sites web sur mesure
- Conclusion
Mise à jour: 20-01-2025
Chez Olvani, la conception graphique pour le web repose sur une méthodologie éprouvée qui combine créativité, expertise technique et compréhension des besoins des utilisateurs. Grâce à une équipe composée de graphistes seniors et de web designers expérimentés, nous créons des designs qui allient esthétisme, ergonomie et performances. Nous mettons en œuvre les meilleures pratiques en matière de grilles CSS, de réflexion UI (Interface Utilisateur) et UX (Expérience Utilisateur) pour offrir une navigation fluide et une parfaite adaptation sur tous les appareils mobiles , du smartphone à l’écran de bureau.
Découvrez notre approche complète pour concevoir des interfaces graphiques qui captivent et engagent.
1. Comprendre vos attentes : la phase exploratoire
La conception graphique réussie commence toujours par une phase d’écoute et d’analyse :
- Compréhension de l’identité visuelle : Nous analysons vos couleurs, vos logos, vos typographies et tout élément clé de votre charte graphique pour garantir une continuité de votre image de marque.
- Analyse des besoins et objectifs : Nous identifions vos attentes en termes de design : attractivité, simplicité, modernité, ou encore mise en valeur de contenu spécifique.
- Étude de votre cible : Une interface graphique doit séduire votre audience. Nous adaptons notre approche en fonction de vos utilisateurs finaux, qu’ils soient professionnels ou grand public.
Grâce à cette étape, nous posons les bases d’un design sur mesure, totalement aligné avec votre vision et vos besoins.
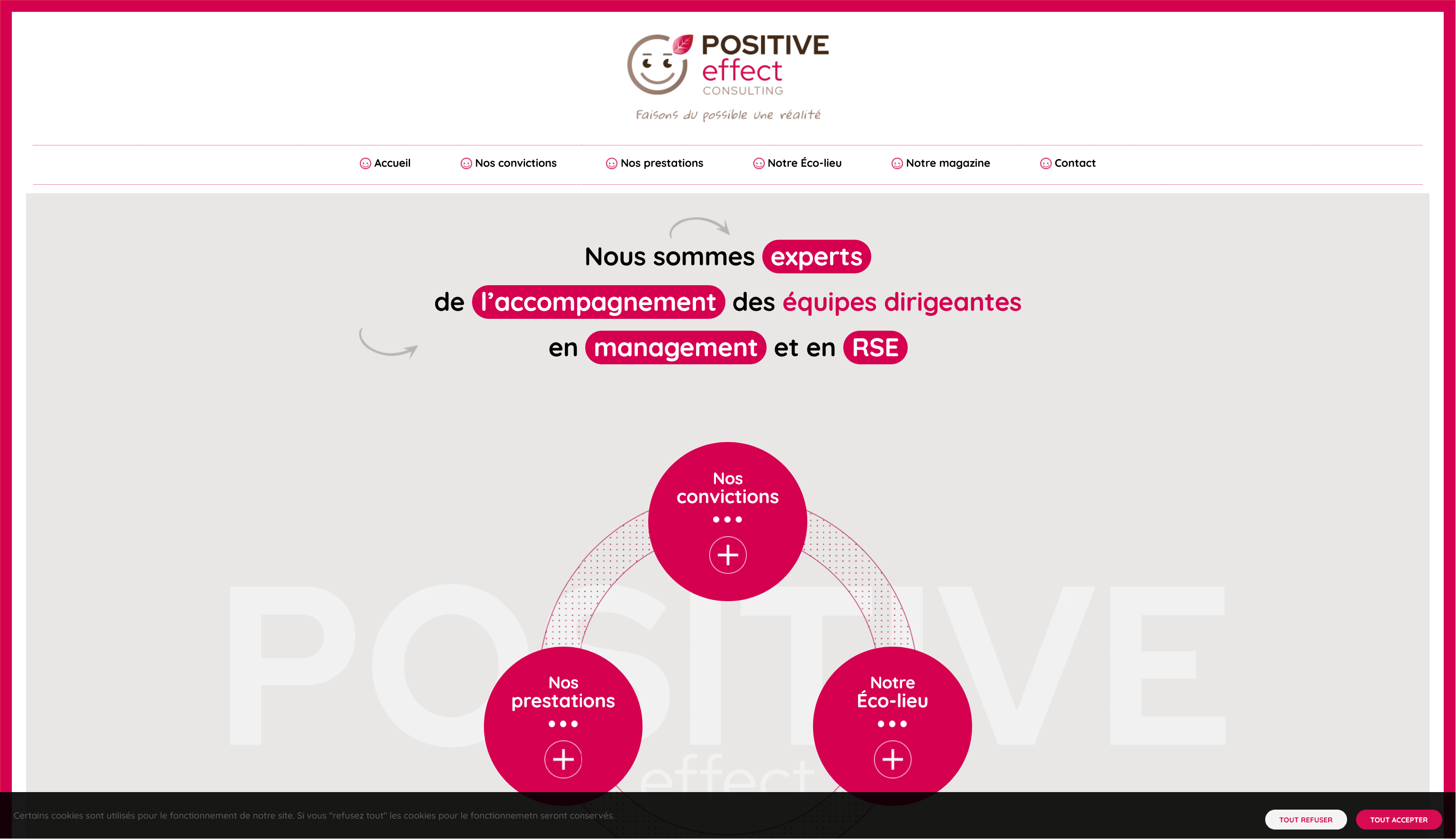
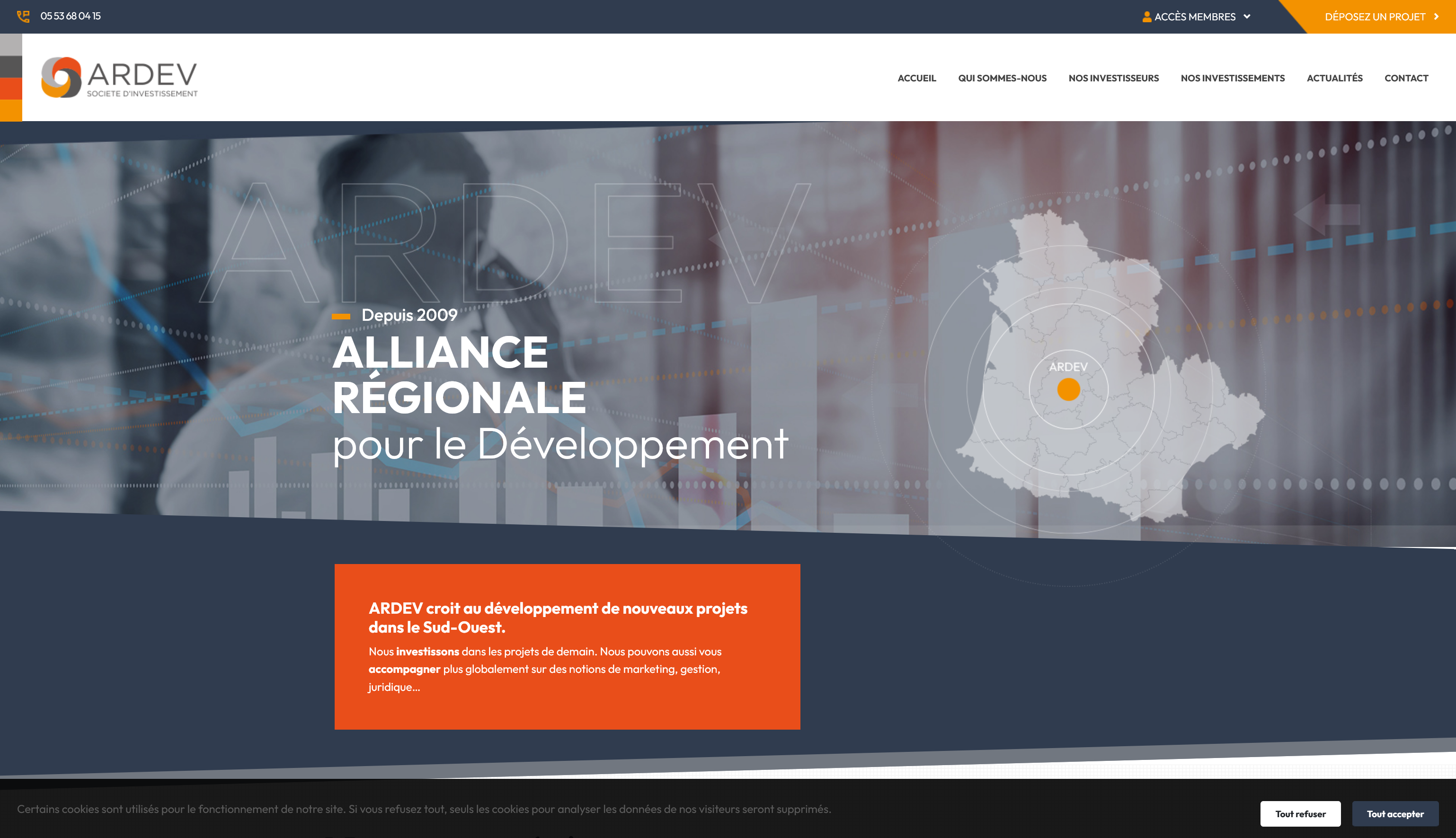
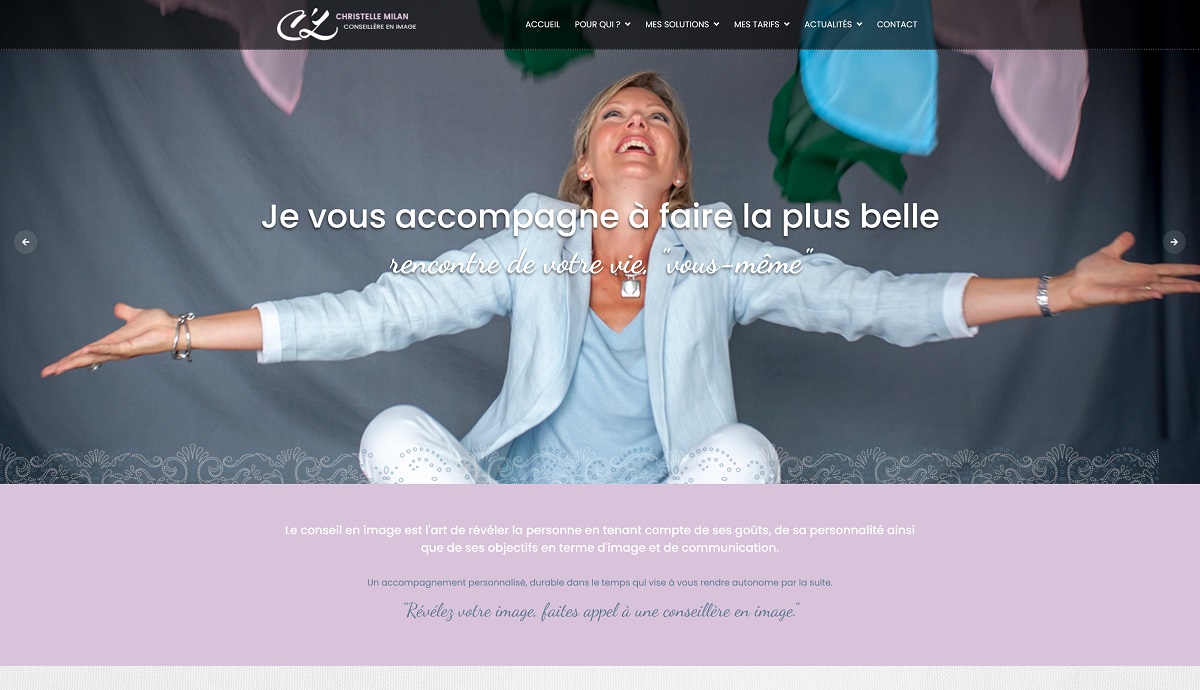
Pour les projets ci-dessous (consultant en RSE, société d'investissement, coach), nous avons collaboré étroitement avec nos clients afin de créer bien plus qu’un simple site internet. Nous avons travaillé sur leur identité visuelle, leur marque, leurs objectifs, et leur histoire pour en extraire l’essence même de leur activité.
Pourquoi une telle démarche ? Parce qu’il est indispensable que leurs visiteurs comprennent et ressentent immédiatement le sérieux et la valeur de ce qu’ils proposent. Dans un environnement où chaque seconde compte, un site web doit être clair, impactant et professionnel.
En associant une stratégie réfléchie à un design soigné, nous avons réussi à créer des outils de communication digitaux qui parlent à leurs cibles. Chaque détail – couleurs, typographies, images et contenus – a été conçu pour refléter leur expertise et instaurer une confiance immédiate.
En choisissant de mettre en avant ce qui les rend uniques, nous avons permis à nos clients de transformer leur site web en un véritable levier de croissance et de fidélisation.



2. Conception graphique et exploration visuelle
Une fois les attentes clarifiées, notre équipe de graphistes et web designers entre dans une phase créative :
- Création de moodboards : Nous rassemblons des inspirations visuelles, palettes de couleurs et styles graphiques pour définir une direction esthétique.
- Prototypage graphique : Nous produisons des maquettes statiques ou interactives pour vous donner un aperçu des futures interfaces.
- Prise en compte des retours : Le design est un dialogue. Nous intégrons vos retours pour affiner les concepts et garantir votre satisfaction.
Cette approche collaborative nous permet de créer des interfaces à la fois uniques et représentatives de votre marque.
Pour les deux sites web suivants, nous avons mis un point d’honneur à concevoir des visuels qui traduisent parfaitement leur identité et leurs missions respectives.
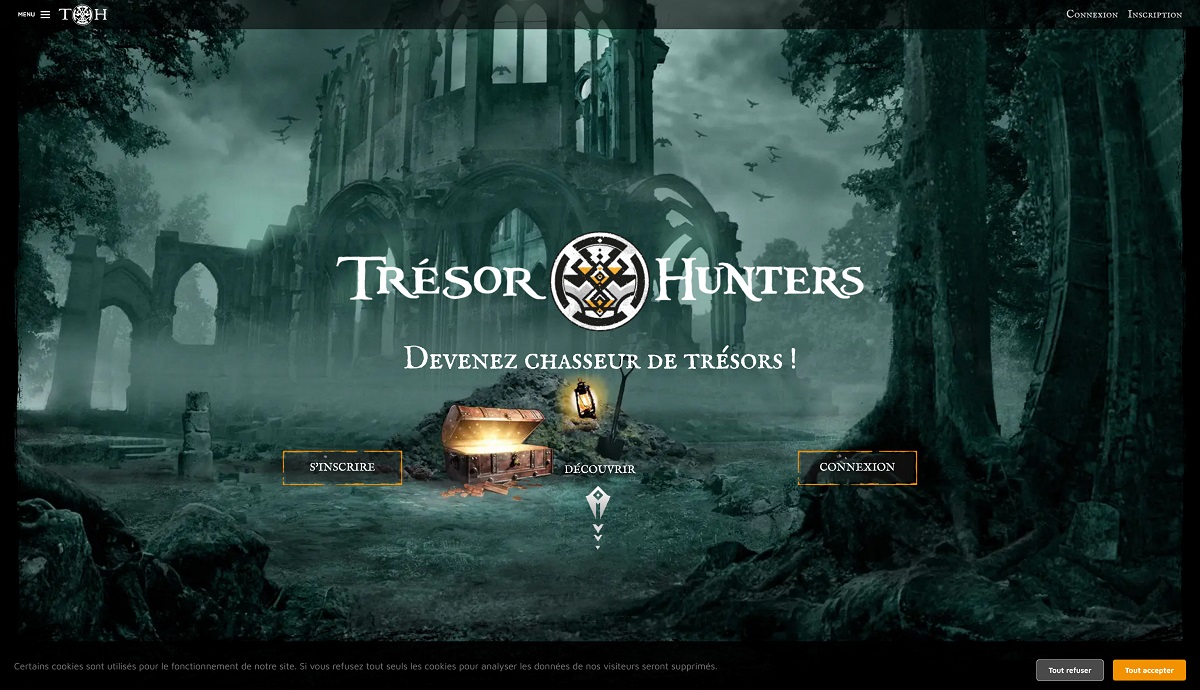
Site de chasse au trésor
 Nous avons travaillé sur un design immersif, inspiré des jeux vidéo. L’objectif était clair : plonger immédiatement le visiteur dans un univers ludique et captivant. Les éléments graphiques, les couleurs et les animations ont été soigneusement sélectionnés pour retranscrire l’esprit d’aventure et faire comprendre en un clin d'œil le concept unique du site.
Nous avons travaillé sur un design immersif, inspiré des jeux vidéo. L’objectif était clair : plonger immédiatement le visiteur dans un univers ludique et captivant. Les éléments graphiques, les couleurs et les animations ont été soigneusement sélectionnés pour retranscrire l’esprit d’aventure et faire comprendre en un clin d'œil le concept unique du site.Site de l’association humanitaire
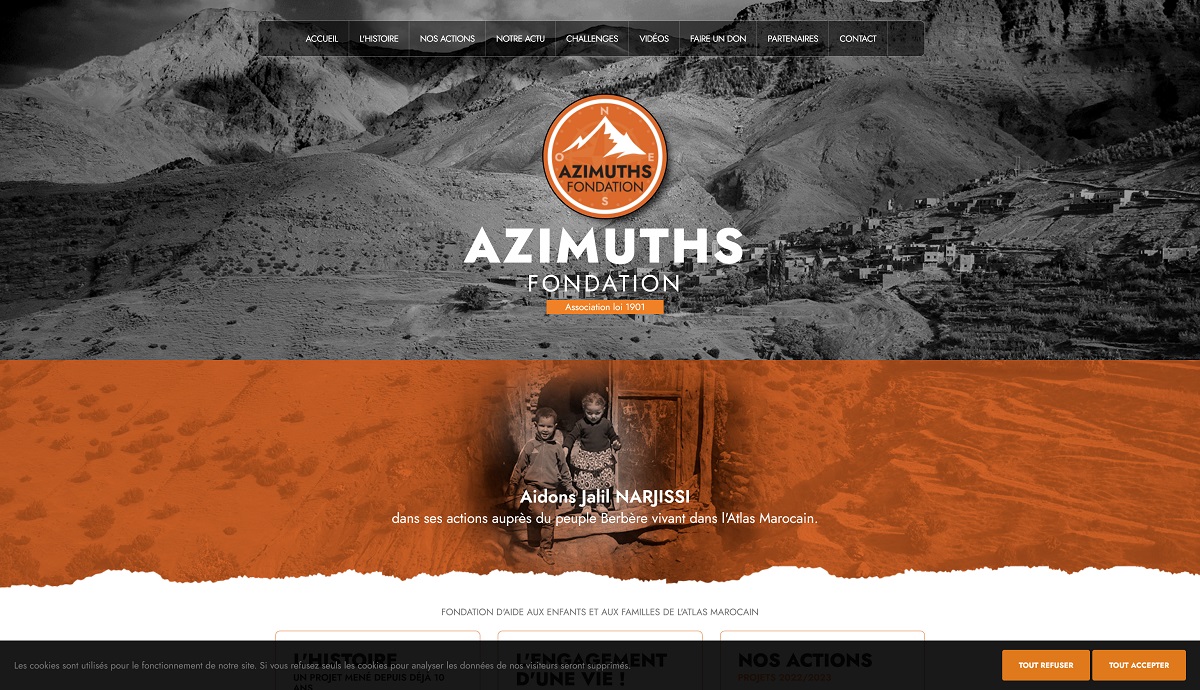
 Pour ce projet, le design visuel a été orienté vers la transmission d’une mission noble et humanitaire : venir en aide aux enfants des régions berbères du Maroc. Nous avons opté pour des visuels chaleureux et authentiques, mêlant des palettes de couleurs inspirées des paysages marocains et des éléments graphiques évoquant l’entraide. L’objectif était de toucher le visiteur et de lui faire ressentir immédiatement l’engagement de l’association.
Pour ce projet, le design visuel a été orienté vers la transmission d’une mission noble et humanitaire : venir en aide aux enfants des régions berbères du Maroc. Nous avons opté pour des visuels chaleureux et authentiques, mêlant des palettes de couleurs inspirées des paysages marocains et des éléments graphiques évoquant l’entraide. L’objectif était de toucher le visiteur et de lui faire ressentir immédiatement l’engagement de l’association.
Dans ces deux projets, la conception graphique n’a pas seulement servi à embellir : elle a permis de transmettre un message clair, de captiver et de créer une connexion émotionnelle avec le visiteur.
3. Intégrer les principes UI pour des interfaces engageantes
Une interface réussie ne se limite pas à son apparence. Elle doit être pensée pour guider et engager l’utilisateur.
- Hiérarchie visuelle : Nous organisons l’information pour que les éléments clés soient immédiatement visibles et compréhensibles.
- Cohérence graphique : Nous utilisons des grilles CSS de base pour structurer le design et assurer une harmonie entre les différentes pages.
- Micro-interactions : Des animations subtiles ou des changements d’état (hover, clic) rendent les interfaces dynamiques et intuitives.
Nous nous inspirons des standards UI modernes pour garantir une navigation claire et agréable.
4. Approche UX : concevoir pour l’expérience utilisateur
Chez Olvani, nous plaçons l’utilisateur au centre de nos réflexions. Nos web designers travaillent en collaboration avec les graphistes pour optimiser l’expérience utilisateur à chaque étape.
- Personas et parcours utilisateurs : Nous définissons des profils types et des scénarios d’utilisation pour anticiper les besoins de vos utilisateurs.
- Navigation intuitive : Nous structurons les menus et les interactions pour offrir une expérience fluide et sans friction.
- Accessibilité : Chaque interface est conçue pour être utilisable par le plus grand nombre, y compris les personnes en situation de handicap, grâce à des contrastes adaptés et des balises spécifiques.
Grâce à cette réflexion UX, nous garantissons que vos visiteurs atteignent leurs objectifs en quelques clics.
5. Responsiveness : des designs adaptés à tous les appareils
Dans un monde où les utilisateurs naviguent autant sur mobile que sur ordinateur, nos designs sont pensés pour s’adapter parfaitement à tous les appareils.
- Grilles CSS flexibles : Nous utilisons des systèmes de grilles CSS (comme Flexbox ou Grid) pour créer des designs modulaires qui s’ajustent automatiquement aux tailles d’écran.
- Mobile-first design : Nos interfaces sont conçues prioritairement pour les petits écrans, avec une optimisation progressive pour les formats plus grands.
- Tests multi-devices : Chaque design est testé sur des smartphones, tablettes et ordinateurs pour garantir une expérience homogène.
Cette approche assure une visibilité optimale de votre contenu, quel que soit le device utilisé.
6. Technologies et outils : au service du design
Pour garantir des designs modernes et performants, nous nous appuyons sur des outils et technologies de pointe :
- Grilles CSS de base : Nous structurons nos designs avec des frameworks CSS pour un rendu propre et ordonné.
- Sass : Ce préprocesseur CSS nous permet de gérer facilement les variables, les mixins et les fonctions pour un code maintenable et évolutif.
- Gulp : Un outil d’automatisation qui accélère le développement en compressant les fichiers et en optimisant les performances.
- Outils de prototypage : Nous utilisons des logiciels comme Figma ou Adobe XD pour créer des maquettes interactives et faciliter les retours.
Ces outils renforcent notre efficacité et permettent de livrer des designs de qualité dans des délais maîtrisés.
7. Intégration et tests
Une fois le design validé, nous collaborons étroitement avec les développeurs pour l’intégration.
- Conversion des maquettes en code : Les designs sont transformés en interfaces fonctionnelles grâce à HTML, CSS et JavaScript.
- Respect des standards W3C : Nous garantissons que le code produit est propre et conforme aux standards web.
- Tests d’interaction et de compatibilité : Nous vérifions que chaque élément interactif fonctionne correctement et que le design est parfaitement restitué sur tous les navigateurs.
Cette étape assure une transition fluide entre le concept graphique et l’interface web.
8. Optimisation continue
Chez Olvani, nous savons qu’un design web doit évoluer pour rester performant. C’est pourquoi nous offrons des services d’optimisation après la mise en ligne.
- Analyse des données utilisateur : Nous utilisons des outils comme Google Analytics pour comprendre le comportement des visiteurs et identifier les points à améliorer.
- A/B testing : Nous testons différentes versions de design pour optimiser les taux de conversion.
- Mises à jour régulières : Nous adaptons le design aux nouvelles tendances et aux évolutions technologiques.
Cette démarche garantit que votre site reste toujours à la pointe.
Quelques exemples de sites web sur mesure
- https://www.evalib.com/ (site d’annonces d’achat/vente de camping car administrable + espace magazine)
- https://www.ardev.fr/ (site vitrine avec actualités + espace actionnaires)
- https://tresorhunters.fr/ (logo + flyer + site vitrine + espace de jeu avec paiement + illustrations)
- https://www.cabinet-jlc.com/ (site d’avocats avec actualités + gestion des affaires des avocats)
- https://www.clconseilenimage.fr/ (site de consultants éco-conception avancée + Actualités)
- https://www.enviropro-salon.com/ (organisateurs de salons et gestion des salons)
- https://www.positive-effect.fr/ (site de consultants éco-conception avancée + Magazine d’actualités)
- https://www.cligolfech.org/ (site association avec 3 espaces privatifs de mise à disposition de documents et actualités)
- https://azimuths.fr/ (site pour l’association humanitaire de Jalil NARJISSI)
- http://avocatjecoute.com/ (site d’avocats de gestion de dossiers pour leur client avec paiement – v2 en cours)
Conclusion
La conception graphique pour le web chez Olvani, c’est bien plus qu’un simple design : c’est une méthodologie complète qui allie créativité, réflexion stratégique et maîtrise technique.
Avec des compétences solides en UI et UX design, des outils modernes comme Sass, Gulp, et des systèmes de grilles CSS, nous créons des interfaces esthétiques, performantes et adaptées à tous les appareils. Faites confiance à notre équipe de graphistes seniors et web designers pour donner vie à vos projets numériques avec des designs qui séduisent et engagent.
Chez Olvani, nous ne créons pas seulement des designs : nous façonnons des expériences.


